WordPressでグラフを使いたいときにどう作成したらいいかわからない人必見の
スプレッドシートのデータを使用してのグラフ作成方法をご紹介します。
今回は円グラフを作成しますが、別種類のグラフにも対応しています。
実装後イメージ.
下記のサイトに使用されている円グラフは、今回紹介するプラグインを使用して作成されています。
良ければ事前に見た目を確認してみてください。
今回使用するプラグイン.
グラフを作成するプラグインはいくつか存在していますが、
今回は「wpDataTables」を使用する方法をご紹介します。
シンプルな仕組みのため、初心者でも理解しやすい内容となっています。
※プラグイン検索で「wpDataTables」と検索すると先頭にヒットすると思います。

データの準備.
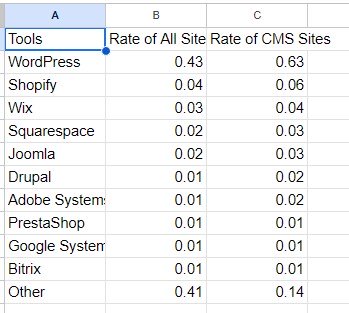
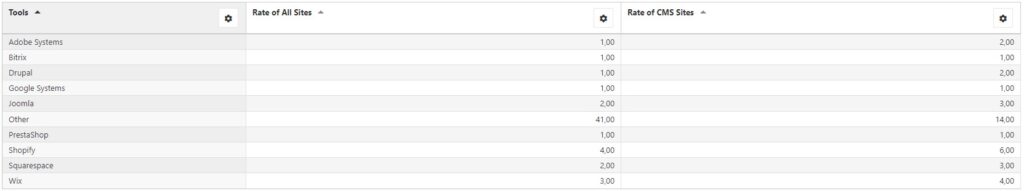
まずは、グラフに表示するデータをスプレッドシート上に整理します。
グラフにする際に2行のデータを選択しますが、ここで作成するデータは3行以上でも問題ありません。

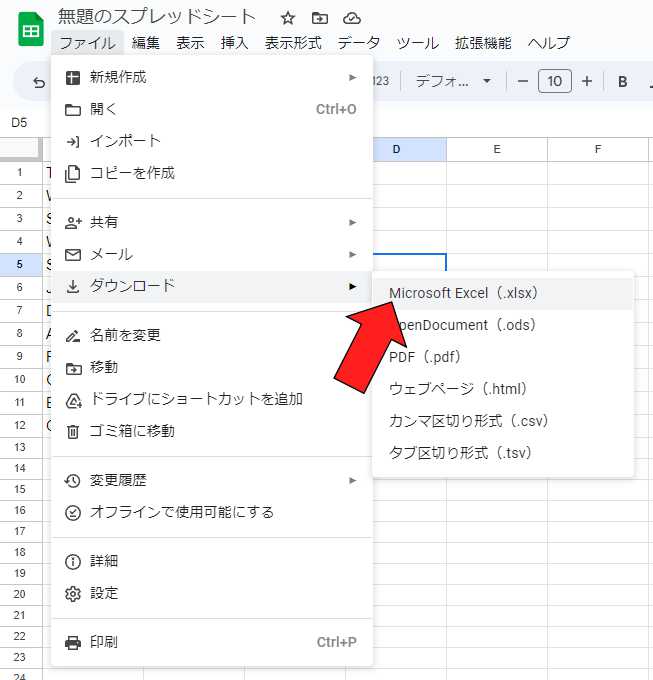
データは、Excelファイル(.xlsx)として保存しておきます。

グラフの作成.
1.グラフに使用するwpDataTablesを作成する

wpDataTablesはインストールが完了すると左メニューの下部に追加されます。
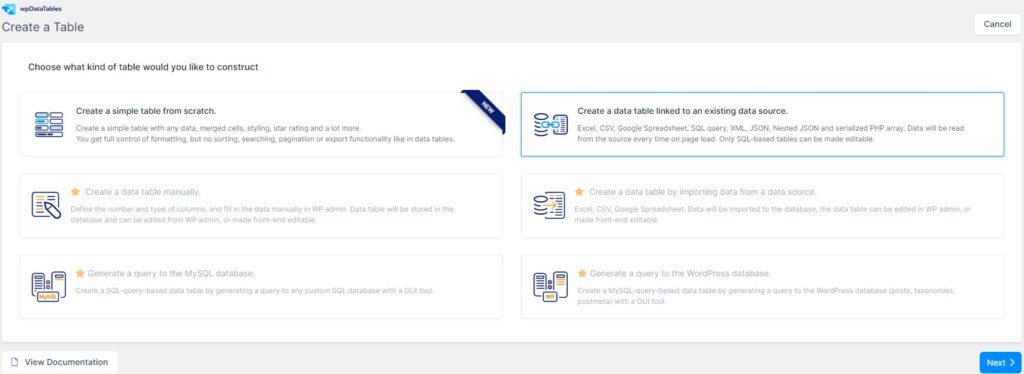
「Create a Table」を選択します。
今回はファイルからデータを読み込むため、
「Create a data table linked to an existing data source.」を選択します。

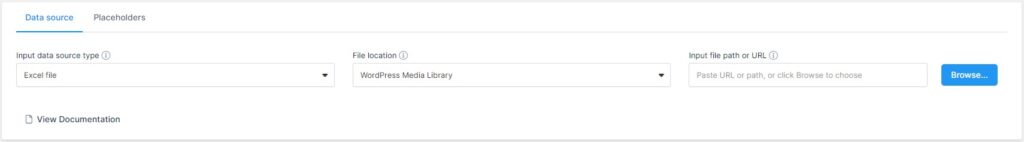
次にデータファイルを選択します。
・Input data source type :Excel file
・File Location :WordPress Media Library
・Input file path or URL :(メディアにExcelファイルをアップロードして選択)

Excelファイルのアップロードでエラーが発生する場合は、下記の記事を参考にして下さい。
「Save Changes」をクリックして、正常な結果が表示されたらグラフに使用するデータの作成は完了です。


2.グラフを作成する

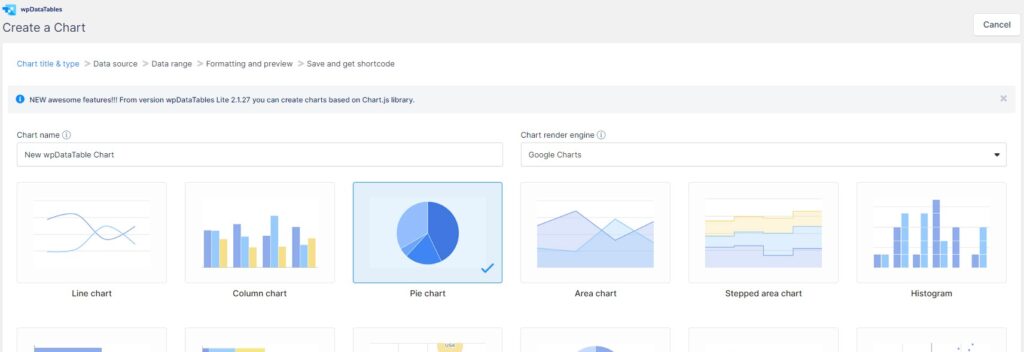
「Create a Chart」を選択します。
今回は、見た目もいい「Google Charts」を使用します。
Chart render engin : Google Charts
(グラフ選択) : Pie chart(円グラフ)

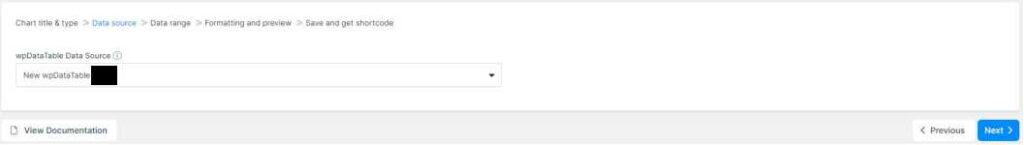
先ほど作成したwpDataTableを選択します。

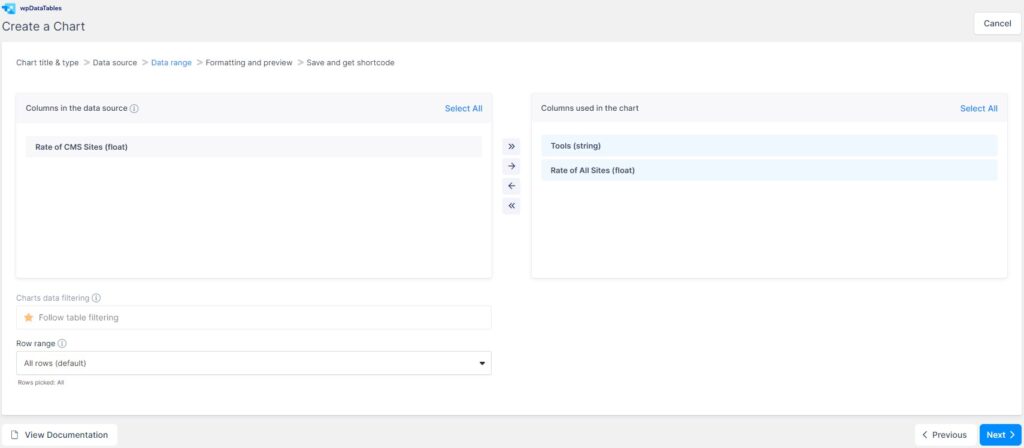
wpDataTable列リストから2つ右に移動させます。

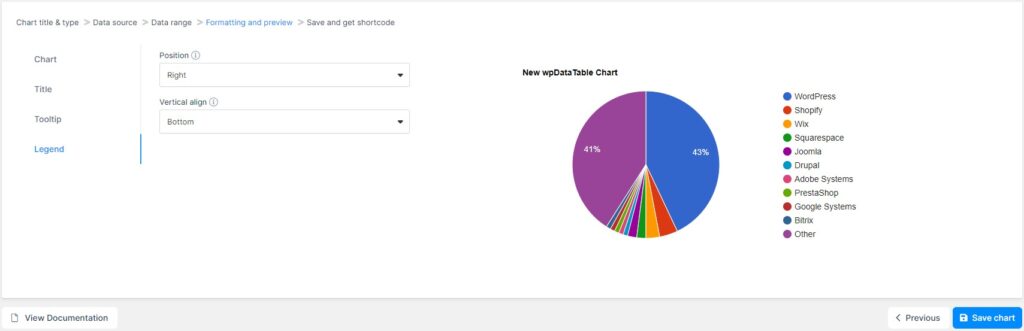
最後に出来上がったグラフの調整をします。
今回は項目の数が多いので右に移動させています。

グラフの作成は以上で完了です。
記事に張り付けるためのショートコードが表示されていますが、記事に使用するためにコピーする必要はありません。

記事へ追加.
グラフは作成するだけでは意味がありません。
次にグラフを記事へ載せる手順を解説します。
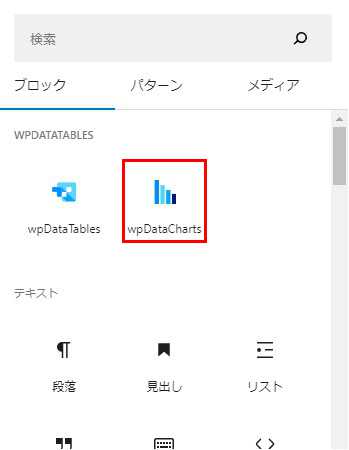
wpDataChartsを配置するためのブロックが追加されているため、選択します。

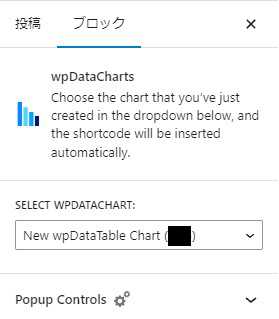
次にブロックに設定するグラフを選択します。
SELECT WPDATACHART:(今回作成したグラフ)

最後に.
お疲れ様でした。
データの作成からグラフ作成、記事への実装と結構な手順を踏まなければいけないですが、
相応にサイトの見やすさが向上します。
今回は円グラフでしたが、折れ線グラフ等多種多様なグラフも扱っているため、
使いこなしてより良いサイトを目指していきましょう!